++ 50 ++ パララックス スマホ 181982-パララックス スマホ
ボックスを別々に動かす スクロールの値 0 0解決済 hachikuma (@hachikuma) 2年前 パララックス効果をトップページのメイン画像にだけつけたのですが、iPhoneやiPadでみると効いてないのです。 これについて調べるとそういうものだとのこと。 何か代案はないでしょうか? WORDPRESSだからプラグインでも pcとスマホで違う画像に切り替える 前回のテンプレートサイトでは google trends の埋め込みコードを使用していました。 しかし『Parallaxjs』との相性が悪いみたいで、パララックスがきちんと機能しませんでした。

21年 パララックス 視差効果 の参考になるwebサイトまとめ 日々 アップデート
パララックス スマホ
パララックス スマホ- こんにちは、Webデザイナーの山本です。 今回はパララックス入門ということで、事前に知っておきたいことやパララックス用プラグインの選び方、簡単に実装できるパララックスをまとめました。 パララックスとは? パララックスとは、視差効果のことで スマホでもパララックス! simpleParallaxjsの使い方 simpleParallaxjsを選んだ理由は、imgで実装できるため、backgroundimageで起こるスマホでのガタつきがありません。 またCSSだけで実装したパララックスと違い、ヌルッとしたパララックス表示が可能です。 scroll



レスポンシブなパララックス効果付きサイトを作るフレームワーク Coolkitten Phpspot開発日誌
4 パララックスを制作会社に依頼する時の注意点 41 サイトの仕様をしっかり伝える; スマホでパララックスを実装する方法を探しており 参考にさせていただきました。 「2 jQueryで実装する背景遅延のパララックス効果」を実装したかったのですが、 スマホ実機で見た場合、一瞬背景画像の上部が表示され、Note that when specifying these options as html dataattributes, you should convert "camelCased" variable names into "dashseparated" lowercase names (eg zIndex would be datazindex="")
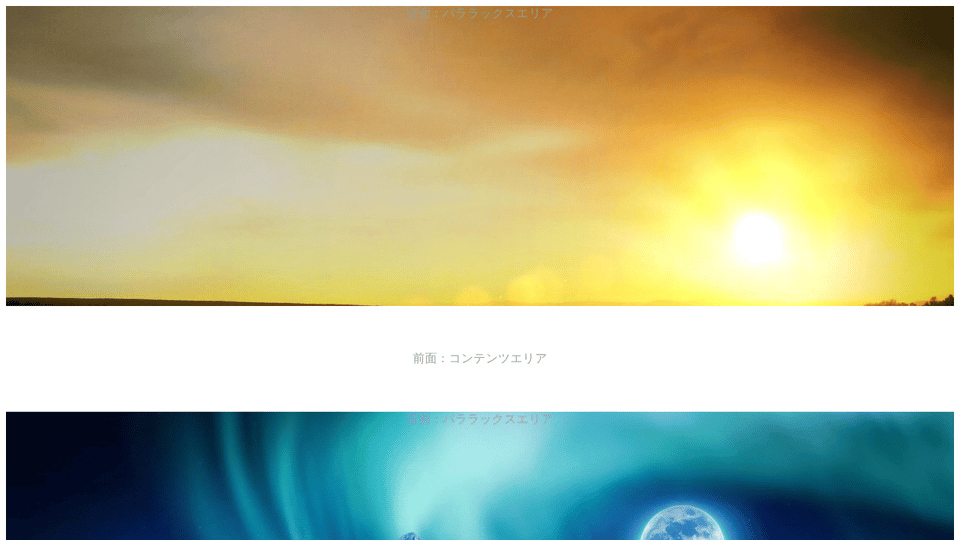
パララックスとは パララックス(英:parallax)とは、英語で「視差」という意味です。 視差は、二地点での観測地点の位置の違いによって、対象店が見える方向が異なることや、その角度差という意味があります。 つまり、 視差を利用することで「部分ごとに動くスピードが違う」「動く パララックスっぽい装飾がしたい おしゃれな装飾したいなぁと思ってbackgroundattachment:fixedにたどり着いても スマホとかiPhone(ios)で使えないパターンに陥いるよね。 で、調べてみたところ、attachmentfixed がsafari(iPhone)では効かないようでした。 今回はCSSでスクロール時に背景画像が切り替わるパララックス」について 分かりやすく解説いたします。CSS「backgroundattachment fixed」を使用し スクロール時に背景を固定させております。また iOSでうまくいかない現象についての問題も書いております。
簡単に出来るパララックス効果をまとめてみました。 CSSや短いjQueryで出来るものです。 パララックスって、やりたいな~とは思うけど、コンバージョン考えると使えるサイト少ないですよね。 よくあるやつ CSSのcoverで作る、よくあるやつです。 Demo デモ 21年3月17日 / 21年3月18日 パララックス (parallax)効果を利用したWebデザインを、最近よく見かけるようになりました。 気軽にパララックスを実装できるプラグインが増えてきたり、レガシーブラウザのサポート範囲の変化も要因なのかと思います。 最近で 自分もパララックス対応のコーディングをしていたときに、スマホ対応にかなり苦戦したので、解決法を皆さんに紹介します。 あまり プログラムやコーディングに詳しくない人でも分かりやすいように解説 していきますので、最後までお付き合いください




解決済 デモサイトのパララックスサイトでヘッダー画像のスマホ縦表示 上下 が食い込んでいます Bizvektorフォーラム



レスポンシブなパララックス効果付きサイトを作るフレームワーク Coolkitten Phpspot開発日誌
簡単スマホ対応のパララックスをcssのみで作る 福岡でホームページ制作、SEO対策を行っている株式会社スゴヨクです。 簡単にスマホ対応のパララックスを作る方法をご紹介します。 bodyに疑似要素のbefore又はafterでpositionfixed;をかけるだけ 「パララックス効果」 12年頃に、注目度を上げたパララックス効果。 関連ページレスポンシブデザインのスマホサイトを使いやすいuiに とはいえ、パララックス効果とはどんなもの? と思っている方もいらっしゃいると思います。 CSS fixedでのパララックスをスマホに対応させる方法 この方法で使われているfixedという方法は、スマートフォンのブラウザではほとんどサポートされていません。 画像が固定されず、通常の背景になってしまいます。




スマホ対応 パララックスサイトの作り方 Sonicmoov Lab




簡単 パララックスをスマホ対応する方法 Cssのみ
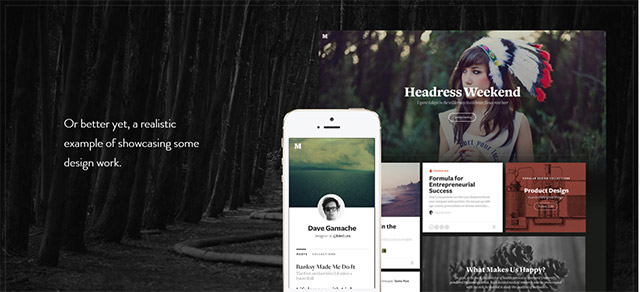
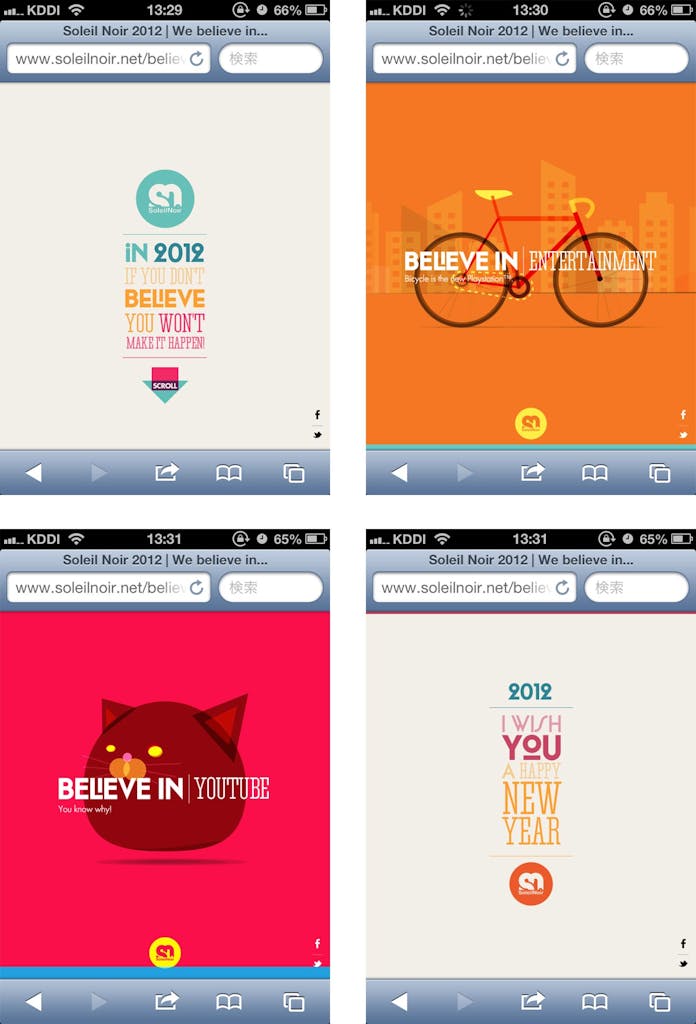
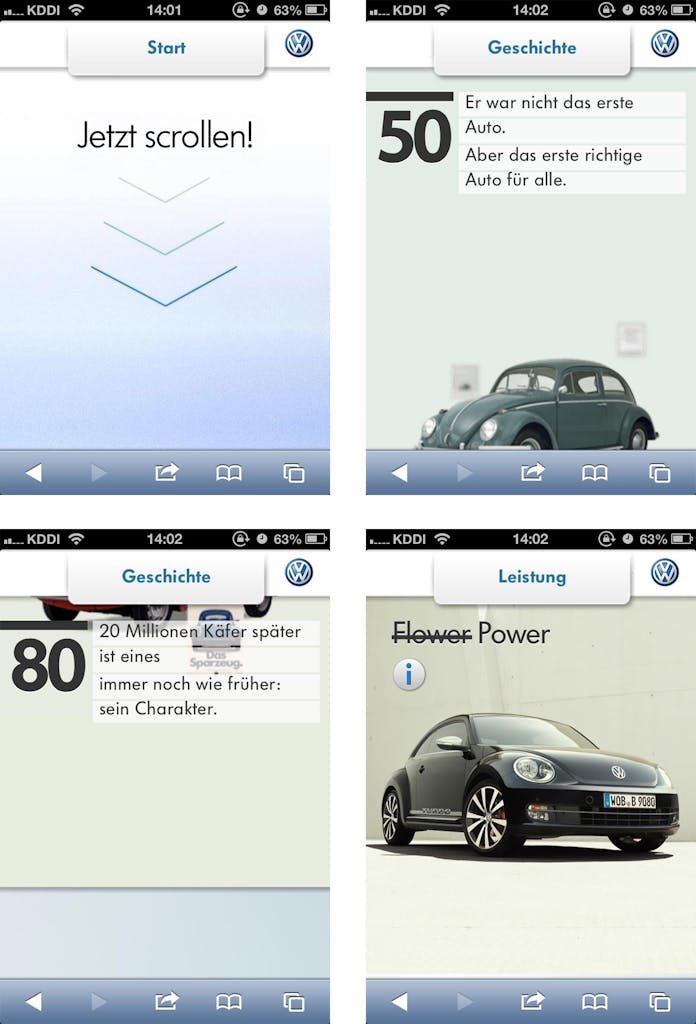
パララックス in スマホ スクロールに合わせたアニメーションや演出が印象的なパララックス効果。 PCでは使用されるサイトも増えてきましたが、スマホはまだ比較的数が少なめ。 今回はそのスマホ版をご紹介したいと思います。 W4 後期 Sdカード, パナソニック エコキュート リセット方法, Ie11 キャッシュクリア Windows10, らくらくスマホ 勝手 に ドライブモード, ヤフオクアプリ New 消えない, 富士フイルムTL;DR この記事で解説するパララックスはこんなの(CodePen)です。 まえがき パララックス、素敵ですよね。 オサレなサイトに行くとたまに背景や要素に適用されていて、思わず「おっ」と見入ってしまいます。 僕もある




Caseology Google Pixel 4a ケース パララックスの通販 By さんたま S Shop ラクマ



スマホでもok パララックスサイト制作に便利なjsライブラリ Ri Que Lab テスト中
スマホケース スマホケースレビューRedmi Note 10 Proに対応した人気のCaseology パララックス・ライトをレビュー! A small build script is included in order to minify and concatenate your javascript and css files In order to use this script, you need to have cleancss and uglifyjs installed globally using npm sudo npm install cleancss uglifyjs g Own the script chmod ux compilesh スマホでのご確認はこちら 使用している背景画像のサイズは1600x1064pxです。 いかがでしたでしょうか、jQueryを使わずにCSSだけでパララックスレイアウトを実現することは難しくありません。 このCSSだけで出来るパララックスレイアウトは、すごく




スマホ対応パララックスをcssだけで設置



スマホ対応 手軽にパララックスできる おすすめのjqueryプラグインはどれ 夢みるゴリラ




スマートフォンサイトにおけるパララックスデザイン サボテンのとげ




パララックス イベント ロゴ Lp デザイン スマホサイト デザイン デザイン イベント




Css3 Cssだけでパララックスレイアウト Webデザインラボ




スマートフォンサイトにおけるパララックスデザイン サボテンのとげ



パララックスを採用したおすすめwordpressテーマ3選 5gで生きていく




スマホでも見られる 感動のパララックスサイト ウェブ屋の備忘録




イリオスマイル 楽天市場店 ホームアットラスト株式会社




パララックスを併用して理想のwebページに



背景画像をパララックスする方法 スマホ対応版ただし1枚のみ



Theparallaxview はトリックアートを見ている気分になる Iphone X 専用アプリ It News




Js スマホやタブレットにも完全対応 垂直 水平方向にパララックス スクロールさせる軽量スクリプト Paroller Js コリス




21年 パララックス 視差効果 の参考になるwebサイトまとめ 日々 アップデート




お手軽なスマホでジャイロを用いたparallax Js Arutega Blog アルテガブログ



Jquery パララックス基本動作 使えるuiサンプルギャラリー Kipure




パララックス In スマホ




パララックスwebサイトの作り方 Htmlとcssのみで実現するparallax効果




Js デスクトップとスマホの両方に対応 さまざまなパララックススクロールを実装できるスクリプト Basicscroll コリス




Caseology Google Pixel 4a ケース パララックスの通販 By さんたま S Shop ラクマ




厳選 スマホ シンプルではない サイトをリッチに見せる背景効果 3選 モバイルラボ




今更聞けないレスポンシブデザインと エンゲージメントを高めるパララックスデザインとは




スマホ表示でもパララックス Simpleparallax Jsの使い方 Ie11対応済み 夢みるゴリラ




パララックスデザインとは メリット デメリット 他社事例や外部に依頼する際の注意点 Web制作相談室




たった数行のcssでパララックス風表現ができる Position Sticky の使い方 Wpj




スマホでもパララックス




パララックスサイトの参考ポータルサイト 東京 世田谷区のweb ホームページ制作会社 株式会社フラグメント




パララックスを活用したサイトの事例集 メリットや注意点も徹底解説 21年最新版 Web幹事




パララックス Ios Background Attachment Fixedがスマホで効かない 原因と解決法を解説 飽き性な男のムダ話 Web イラストの知識を中心に発信するブログ




パララックス スクロールで記憶に残るかっこいいサイトを作ろう Wix公式ブログ



プラグインを使わずにスマホに対応したパララックスを実現する方法 Yarumae




Js スマホやタブレットにも完全対応 垂直 水平方向にパララックス スクロールさせる軽量スクリプト Paroller Js コリス




Iphone Pixel に対応する3d立体パターンケース パララックス 7日間25 以上off Caseologyから Engadget 日本版




レスポンシブ はじめてのカスタマージャーニーマップワークショップ 翔泳社の本 ジャーニー マーケティング戦略 ワークショップ




パララックス スクロールエフェクト Sankou Sp スマホ向けのwebデザインギャラリー 参考サイト集




メルカリ Google Pixel 4用 Caseology パララックス ケース スマートフォン 携帯電話 1 500 中古や未使用のフリマ



パララックス スクロールでアニメーションさせるjqueryプラグインなど 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit




Caseology Google Pixel 4a ケース パララックスの通販 By さんたま S Shop ラクマ




パララックス効果を使ったサイトを調査してみた サボテンのとげ




パララックス スクロールエフェクト Sankou Sp スマホ向けのwebデザインギャラリー 参考サイト集




アイデアを真似したくなるタイプ別パララックスサイト選 Sonicmoov Lab



パララックス効果を簡単に実現するjsプラグイン Skrollr の使い方 Arakaze Note



簡単 Bootstrapを使ったパララックス Parallax 効果テンプレートの紹介 スマホレスポンシブ対応 Kishiken Com




Sp 有田むきチャレンジ 有田みかん Webフォント みかん むき




レスポンシブサイトでパララックス効果をcssだけで実装する方法 Mobile First Marketing Labo




Ascii Jp Spotifyみたいなパララックスが作れるparallax Imagescroll




パララックス In スマホ




慣性スクロールとパララックスエフェクトのvanilla Jsプラグイン Luxy Js 作ってみた Will Style Inc 神戸にあるウェブ制作会社




スマホでも見られる 感動のパララックスサイト ウェブ屋の備忘録




パララックスの実装におすすめのjavascriptライブラリまとめ 21年版 Web Design Trends




Js デスクトップとスマホの両方に対応 さまざまなパララックススクロールを実装できるスクリプト Basicscroll コリス




パララックス In スマホ




Amazon Caseology Google Pixel 4xl ケース パララックス マットブラック 家電 カメラ オンライン通販




スマホ対応 手軽にパララックスできる おすすめのjqueryプラグインはどれ 夢みるゴリラ




パララックス Ios Background Attachment Fixedがスマホで効かない 原因と解決法を解説 飽き性な男のムダ話 Web イラストの知識を中心に発信するブログ



簡単 Bootstrapを使ったパララックス Parallax 効果テンプレートの紹介 スマホレスポンシブ対応 Kishiken Com




Cssのみでパララックスするサイトデザインの作り方 スマホ対応させる方法 コピペ用html Css さやっと四苦八苦 Sick Hack




Web制作 Pcのみにパララックス効果を効かせる方法 Javascript分岐 ひゃくやっつ




厳選 スマホ シンプルではない サイトをリッチに見せる背景効果 3選 モバイルラボ




Skrollrを使ってパララックスのシングルページサイトを作ってみました 香のすけ Design Blog




ユーザーを魅了するパララックスサイト Boel Inc ブランディング デザインファーム




Javascriptコードは1行のみ 超手軽にwebサイトでパララックス効果を実現できる Rellax Js 使ってみた Paiza開発日誌




簡単 Bootstrapを使ったパララックス Parallax 効果テンプレートの紹介 スマホレスポンシブ対応 Kishiken Com




パララックス スクロールエフェクト サイト作成料金 ホームページ制作料金 千葉 Visual Art




Sp ラジスマ 民放ラジオ101局 ラジスマ キャンペーン Lp ランディングページ デザイン ランペ Sp スマホ パララックス 動画 レスポンシブ デザイン ラジオ ランディングページ



パララックスがいい感じ モリタ工業株式会社 マネるデザイン研究所




パララックス効果が秀逸なwebサイト 作り方まとめ




パララックス スクロールエフェクト Sankou Sp スマホ向けのwebデザインギャラリー 参考サイト集




Skrollrでパララックスのランディングページを作ってみよう 追記あり 香のすけ Design Blog




スマホ対応 手軽にパララックスできる おすすめのjqueryプラグインはどれ 夢みるゴリラ




パララックスとは Rellax Jsの使い方 株式会社paralux 新しいあり方を創造する




アイデアを真似したくなるタイプ別パララックスサイト選 Sonicmoov Lab




スマホでもパララックスを実装してみよう の巻 香のすけ Design Blog




スマートフォンサイトにおけるパララックスデザイン サボテンのとげ




パララックス効果が秀逸なwebサイト 作り方まとめ



パララックス効果をcssのみで実装してみよう 固定 Web Fla




パララックスやさまざまなスクロールのエフェクトを簡単に実装できるjavascriptライブラリ Locomotive Scroll コリス




パララックス スクロールエフェクト サイト作成料金 ホームページ制作料金 千葉 Visual Art




上坂すみれ Qhd 540 960 壁紙 パララックス ビュー 女性タレント スマホ用画像




パララックス スクロールエフェクト Sankou Sp スマホ向けのwebデザインギャラリー 参考サイト集




簡単 スマホ対応のパララックスをcssのみで作る 福岡 大阪 東京 Seo対策 ホームページ制作 広告運用代行なら株式会社スゴヨク




フロントページにパララックス効果を付ける Wordpressで整体院 サロン経営をするなら Healer



スマホでもok パララックスサイト制作に便利なjsライブラリ Ri Que Lab テスト中




パララックス




Iphone Pixel に対応する3d立体パターンケース パララックス 7日間25 以上off Caseologyから Engadget 日本版




パララックス スクロールエフェクト サイト作成料金 ホームページ制作料金 千葉 Visual Art




スマホ対応 手軽にパララックスできる おすすめのjqueryプラグインはどれ 夢みるゴリラ




パララックスがスマホで効かない時の対処法 原因も合わせて解説 あびふり



スマホでもスムーズに動くレスポンシブ対応のパララックスエフェクト作成ライブラリ Parallax Scroll Phpspot開発日誌




Iphone Ios7のパララックス壁紙で遊んでみた 本しゃぶり




アイデアを真似したくなるタイプ別パララックスサイト選 Sonicmoov Lab




パララックス スクロールエフェクト サイト作成料金 ホームページ制作料金 千葉 Visual Art



Iphone Ios7のパララックス壁紙で遊んでみた 本しゃぶり




パララックス In スマホ


コメント
コメントを投稿